Es gibt Artikel, welche man als Artikelgruppe darstellen will. Das heisst, es gibt einen Artikel wie zum Beispiel ein T-Shirt der Grösse S und man will in der Artikeldetailseite die Grösse ändern können. Wir haben dafür ein Dropdown-Menü eingerichtet. Beim Wechsel des Dropdown-Menüs resp. der Grösse wird einen anderen Artikel als Artikeldetailseite angezeigt.
Welche Konfigurationen sind notwendig?
Artikel:
Einen solchen in der Artikeldetailseite wechselbaren Artikel nennen wir Bruderartikel.
Der Artikel ist einer Eigenschaftsgruppe zugewiesen, welche beispielsweise die Eigenschaft „Kleidergrösse“ und einen Wert besitzt. Die Eigenschaft „Kleidergrösse“ soll nun als Dropdown-Menü wechselbar sein. Hierfür muss die Eigenschaft als LOGISCH2=J konfiguriert sein.
Katalog:
Die Obergruppe der Bruderartikel besitzt eine spezielle Artikelgruppe. Falls der Katalog weitere „normale“ Artikel beinhaltet, braucht es dafür 2 Katgliederungsarten, beispielsweise ‚AG‘ für die normalen Artikelgruppen und ‚ARTIKELGRP‘ für die Artikelgruppen der Bruderartikel. Die Obergruppe der Bruderartikel muss also die Katgliedart ‚ARTIKELGRP‘ bekommen.
Parameter:
Im Parameter 116, TEXT6 müssen alle Artikelgruppen aufgelistet werden. In diesem Fall wäre dies also „AG,ARTIKELGRP“.
Im Parameter 118, LOGISCH8 definieren wir, ob wir Bruderartikel im Einsatz haben, also „J“.
Im Parameter 128, TEXT5 listen wir alle Artikelgruppen der Bruderartikel auf. In diesem Fall wäre dies nur „ARTIKELGRP“ -> GlobalData.getArtikelZusammenzugArten
Kachelansicht:
Meistens wünscht man beim Einsatz der Bruderartikel eine Kachelansicht aller Artikelgruppen und/oder normale Artikel. Hierfür muss im Katalog die Obergruppe der „Artikelgruppe der Bruderartikel“ der Shopanzeigetyp auf „kachel“ gestellt werden.
Nochmals ein Beispiel:
– Bruderartikel: abc, def, ghi
– Artikelgruppe der Bruderartikel: xyz, xyz besitzt als Kinder abc, def, ghi
– Elternknoten von xyz besitzt als Shopanzeigetyp „kachel“
HINWEIS:
Es können auch mehrere Eigenschaften mit LOGISCH2 auf J gestellt werden. Wenn der Artikel nur einer der Eigenschaften besitzt, ist das Verhalten wie oben beschrieben. Falls der Artikel mehrere dieser LOGISCH2=J Eigenschaften besitzt, ist die Regel so, dass die Eigenschaftswerte mit “ x “ aneinandergehängt werden. Dies ist zum Beispiel bei Breite x Länge x Höhe der Fall, wo in der Dropdownliste den Wert „15cm x 25cm x 30xm“ stehen würde.
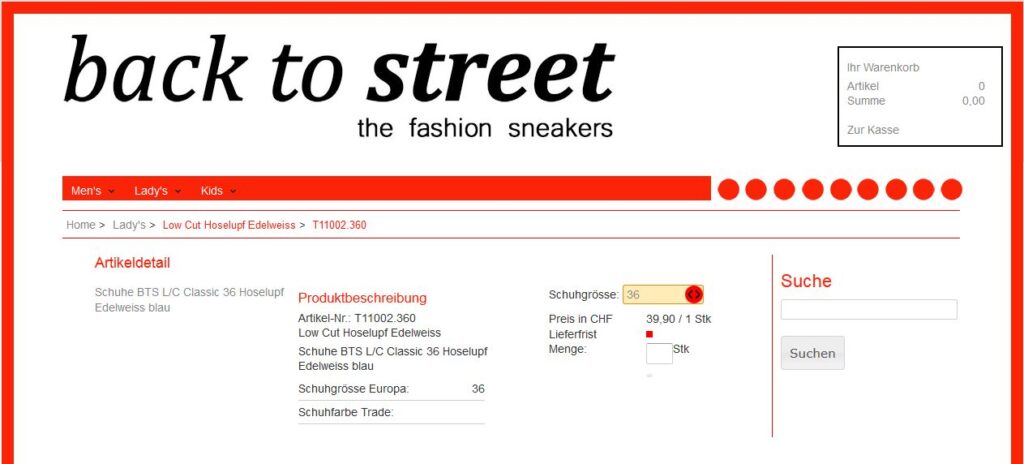
Beim Bild ist es die Eigenschaft „Schuhgrösse“:
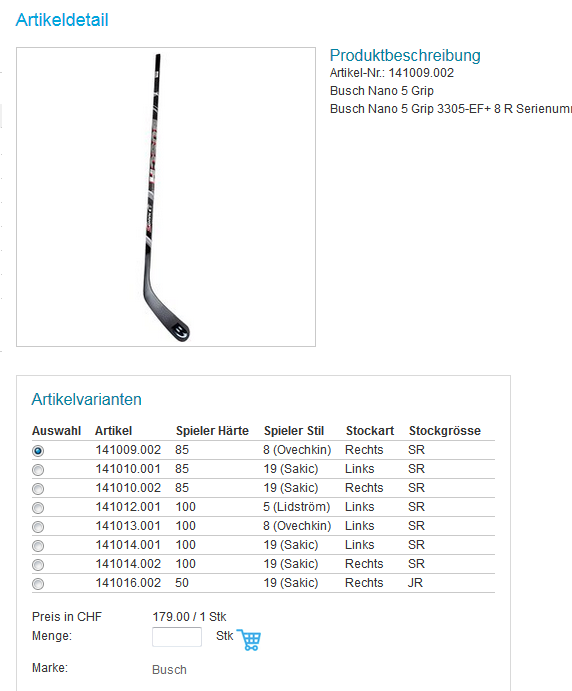
 Bruderartikel in Tabellendarstellung
Bruderartikel in Tabellendarstellung
Für den Interhockey-Shop selbst gibt es ab Juli die Möglichkeit, die Bruderartikel als Tabelle von Artikelvarianten darzustellen.
Das ist direkt auf der Seite tiles\artikelDetailStandardTemplate.jsp programmiert für Interhockey Geschäftsbereich Interhockey:
<c:if test=„${status.toscaInstallInterhockey}„>
<tiles:insertAttribute name=„priceCart“ >
<tiles:putAttribute name=„isBruderartikelTable“ value=„${isBruderartikelTable}„ />
</tiles:insertAttribute>
</c:if>
In jspincl/artikelDetailPriceCart.jsp wird dann anhand von isBruderartikelTable entschieden, ob ein Dropdown oder eine Tabelle angezeigt wird
<c:if test=„${!empty bruderEigenschaften}„>
<c:choose>
<c:when test=„${isBruderartikelTable eq true}„>…
Siehe Mantis https://www.dynasoft.ch/mantisbt/view.php?id=9200

 Download als PDF File
Download als PDF File